- Sakuga (作画): letteralmente "disegnare immagini", in italiano è semplicemente il corrispettivo di "(fare) animazione, animare". Tra i fan degli anime, soprattutto in Occidente, il termine viene talvolta accostato ad animazioni di qualità superiore alla media.
- Cut: sono i segmenti delimitati da ogni cambio di inquadratura. Una scena può contenere diversi cut, realizzati da diversi animatori.
- Layer: sono i differenti "strati", che compongono un frame. Su ogni layer c'è un diverso elemento (personaggio o una parte di esso, oggetti, sfondo, ecc.).
- Genga (原画): in inglese key animation, è la realizzazione dei disegni chiave (keyframe) di un'animazione, ossia delle pose essenziali che definiscono un movimento completo. Non costituiscono l'animazione allo stadio definitivo, e inizialmente possono presentare modelli appena abbozzati. Se ne occupano i key animator (gengaman).
- Sakuga Kantoku (作画監督): abbreviato in sakkan, è il supervisore/direttore delle animazioni. Controlla la qualità dei frame chiave, suggerisce e apporta personalmente correzioni affinché il character design risulti sempre coerente. Spesso è lo stesso chara-designer a coprire il ruolo di supervisore generale (sousakkan), incaricato soprattutto della correzione dei volti.
Forse vi sarà capitato di sentire usare il termine "layout" dagli appassionati di sakuga in merito ad un cut di animazione che si è particolarmente apprezzato; oppure la parola "storyboard" o il corrispettivo giapponese "ekonte", nel parlare della regia o della messa in scena di un cartone.
Ma cosa sono questi due strumenti, e come interagiscono fra loro?
Lo spiegheremo in questo articolo, che si soffermerà in particolar modo sui layout: vedremo cosa vuol dire giudicare un layout di una specifica sequenza animata, inoltre vedremo la sua funzione ed evoluzione nel processo lavorativo tipico dell'industria degli anime.
Ma partiamo da una definizione più teorica e basilare: in termini prettamente estetici, lo storyboard serve a regolare la disposizione degli oggetti all'interno dell'inquadratura. D'altra parte il layout regola la disposizione dei movimenti dentro l'inquadratura.
Andiamo più nel concreto. Lo storyboard va letto e inteso in maniera sequenziale: esso mostra ogni inquadratura in sequenza, ed è corredato da commenti e indicazioni a cura del regista/storyboarder, che descrivono ciò che avviene in ognuna di esse. È essenzialmente uno strumento di regia, che stabilisce come le inquadrature interagiscono fra loro, come la narrazione procede da un'inquadratura all'altra, come il senso viene trasmesso.

Col layout entriamo molto più nel dettaglio, nel senso che ogni foglio di layout equivale a una singola inquadratura, o talvolta neppure quella, bensì a un singolo movimento. È quindi uno strumento per gli animatori: li aiuta a capire che tipo di movimenti si compiono in un cut, quali oggetti o personaggi vanno animati, in che maniera vanno animati, ecc.
Per intenderci meglio, prendiamo un paio di esempi.
Il primo, qui sopra, è una sequenza di Pioggia di Ricordi, diretta e storyboardata da Isao Takahata. Una scena bellissima, animata deliziosamente da Yukiyoshi Hane e dotata di grande forza registica, poiché il passaggio da realtà a finzione avviene senza soluzione di continuità, generando al contempo un effetto sorpresa.
Questo è un esempio di ottimo storyboarding, soprattutto perché ogni inquadratura è di facile lettura: anche senza l'ausilio del sonoro o senza conoscere il contesto, possiamo farci un'idea di ciò che sta avvenendo. Tuttavia, per quanto l'animazione sia molto curata, i layout sono piuttosto basilari in questo caso: i movimenti e le coreografie non sono così complessi, specialmente nel secondo cut, dove i fondali sono praticamente assenti, e il personaggio viene inquadrato di profilo - cioè l'angolazione più semplice per disegnare e animare - senza nulla togliere al frangente in cui si rotola in aria, indubbiamente notevole.
Ora guardiamo la seconda scena, le cui animazioni e layout sono firmati da Hayao Miyazaki, notoriamente uno dei più grandi creatori di layout degli anni '70. Rispetto al primo caso, qui lo storyboarding risulta abbastanza elementare, dato che abbiamo un'unica sequenza con inquadratura fissa. Nello storyboard vedremmo probabilmente un quadrato con dentro i personaggi appena abbozzati, poche annotazioni e qualche freccetta ad indicare i loro movimenti.
In fatto di layout, invece, c'è molta carne al fuoco. In questo cut possiamo individuare almeno tre layer di profondità: su un primo livello, abbiamo l'automobile; su un secondo piano, Lupin e gli uomini che lo inseguono; infine c'è Jigen, sul fondo. Tutti i personaggi sul secondo layer corrono da destra verso sinistra, con uno spostamento abbastanza semplice; ma anche dal fondo dello schermo verso la parte anteriore, cosa molto più difficile da realizzare per l'animatore. Un livello di complessità si aggiunge col movimento dell'automobile, che prima esce dall'inquadratura (in questo caso da sinistra a destra) e poi torna indietro, muovendosi nella direzione opposta, per di più allontanandosi dalla telecamera. Nel durante, il nostro Jigen fa la sua entrata in scena mettendosi a sparare, per poi saltare giù dal tetto. In pratica tutto si muove, e in ogni possibile direzione: da sinistra a destra e viceversa, dall'alto verso il basso e viceversa, in avvicinamento e in allontanamento. Il modo in cui tutti questi diversi elementi si muovono e interagiscono - ossia, sono coreografati - costituisce il layout.
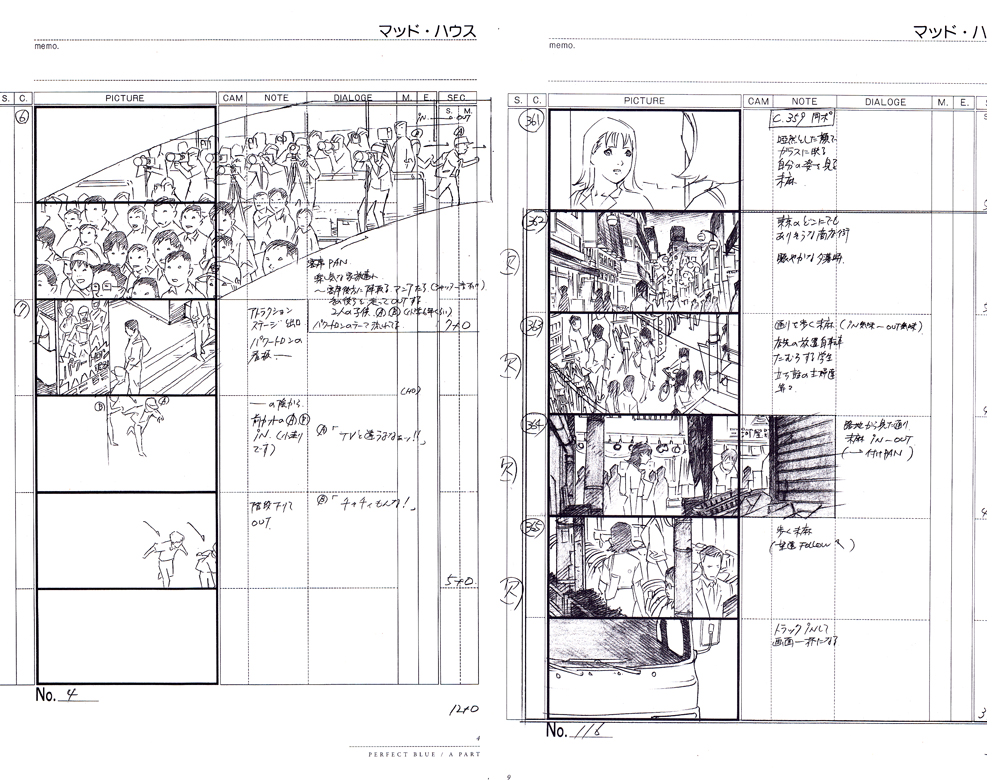
I parametri naturalmente possono variare: nel caso di registi come Satoshi Kon, che realizzava storyboard molto dettagliati (vedi sopra), quasi non si avrebbe strettamente bisogno dei layout, essendo tutto già spiegato per filo e per segno. Ma la differenza principale da ricordare resta una, cioè che lo storyboard riguarda la composizione di una scena, mentre il layout si focalizza sul movimento.
Detto questo, nel giudicare la qualità di un layout, vale lo stesso discorso per ogni opera visiva. Ovviamente la sensibilità individuale gioca un ruolo importante, ma i due criteri fondamentali sono i seguenti: complessità e leggibilità. Per complessità potremmo intendere come le cose si muovono, e che tipo di movimento compiono; solitamente il movimento più difficile da animare è quello in profondità.
Più il layout è complesso, più è necessaria una certa competenza tecnica da parte dell'animatore che realizzerà la sequenza. Ma se il layout è troppo elaborato, si rischia di disorientare lo spettatore, che non sarà in grado di seguire l'azione. Ecco perché la leggibilità e la chiarezza hanno un ruolo chiave nella riuscita della buona animazione. Alla fine si tratta di saper trovare un buon equilibrio - ed è qui che entrano in gioco l'ispirazione e il talento dell'animatore.

Ora che abbiamo dato una definizione del layout, guardiamo più nel dettaglio alla sua importanza e alla sua evoluzione nel mondo degli anime, secondo un approccio storico.
Abbiamo detto che il layout è uno strumento usato dall'animatore, per aiutarsi a pianificare e visualizzare il movimento nel proprio cut prima di passare all'animazione concreta.
Trattandosi di una tappa che sta a metà tra la pre-produzione e l'effettiva key animation, potremmo dire che i layout siano sempre esistiti, in una forma più o meno articolata, pur non essendo denominati così fin dall'inizio (ad esempio, solo a partire dal 1950 si iniziò a creditare il "layout man" nei film Disney, sebbene il ruolo fosse esistito da molto tempo addietro). Per quanto riguarda il Giappone, Yasuo Otsuka affermò che lo studio Toei Doga usasse già delle sorte di layout negli anni '50, ma non confermò se si trattasse di un'idea importata dall'America o di una reinvenzione locale.
Secondo Otsuka, ecco come andarono le cose nella produzione del primo lungometraggio della Toei, La leggenda del serpente bianco del 1958: l'ex mangaka Kazuhiro Okabe si occupò dello storyboard, che fu consegnato ai due animatori principali del progetto, Akira Daikubara e Yasuji Mori, che lo adattarono in modo da poterlo poi animare insieme ai propri assistenti, tra i quali Otsuka. Man mano che la Toei si evolveva, e con essa le capacità degli animatori, sarebbero stati i singoli membri dello staff a creare i layout delle proprie sequenze. Questo significava che gli animatori avevano molta libertà d'azione, e che il documento centrale della produzione era lo storyboard: concepito dal regista e/o dai suoi assistenti, veniva passato a tutto il team ed era il principale strumento di comunicazione tra i suoi membri. Le eccezioni non mancavano, ma il modello produttivo comune era molto storyboard-centrico, di conseguenza veniva data molta autorità al regista per quel che riguardava l'aspetto generale dell'opera, mentre agli animatori era concessa qualche leggera libertà sui piccoli dettagli.
Ora facciamo un salto al 1974, anno di uscita di Heidi: grazie a questa serie si attribuisce ad Hayao Miyazaki il merito di aver inventato il "sistema dei layout", cioè di aver standardizzato l'affidamento dei layout a una persona specifica o al suo team (come sarà nel 1978 con Conan, il ragazzo del futuro).
Ma ciò non è del tutto esatto: negli anni '70 diversi artisti nell'industria stavano iniziando a implementare innovazioni simili. La A Production e la TMS avevano sperimentato delle idee già a partire dal 1972 con Dokonjo Gaeru, finché nel 1975 il supervisore dell'animazione di Gamba no Boken, Tsutomu Shibayama, non introdusse i "layout di movimento" (ugoki no layout) per gli animatori. Lo stesso anno fece altrettanto Yoshikazu Yasuhiko, nel ruolo di chara-designer e supervisore delle animazioni di Kum Kum, partorendo layout parecchio dettagliati, che sarebbero diventati suo marchio di fabbrica.

(Layout di Tsutomu Shibayama, da Gamba no Boken)
Avrete notato come in tutti questi casi (eccetto Heidi) il responsabile dei layout fosse allo stesso tempo il supervisore delle animazioni. Ciò non è una coincidenza, ed è una conseguenza diretta delle produzioni televisive: a causa del ritmo frammentato e dei tempi stretti, i registi avevano meno tempo per ritoccare gli storyboard e controllare gli animatori. Pertanto il ruolo dei supervisori delle animazioni diventava ancora più cruciale e spesso erano loro ad esercitare il controllo maggiore.
In tale contesto, era naturale che cercassero un metodo per rendere il movimento più uniforme e calibrato.
Il layout era un modo per tenere traccia di ciò che accadeva effettivamente sullo schermo, e scongiurare qualsiasi incongruenza o la presenza di guizzi individuali troppo evidenti - cosa che accadeva, e non senza conseguenze, come quando Yoshinori Kanada abbandonò la produzione di Mobile Suit Gundam dopo aver snaturato un po' troppo i layout di Yasuhiko.
Col passare del tempo, sempre più produzioni cominciarono a implementare questo nuovo, standardizzato sistema dei layout, anche se non divenne mai una tendenza universale - dopotutto, la produzione di anime si basa su tutt'altro che un modello unico, e le cose possono variare drasticamente da uno studio all'altro.
La successiva grande svolta si ebbe nel 2002, all'uscita di RahXephon. Allora, era in ascesa un giovane e talentuoso mecha-animator di nome Yutaka Nakamura. Il regista Yutaka Izubuchi e il supervisore delle animazioni Hirotoshi Sano volevano assegnare all'animatore quanti più cut possibili, ma i ritmi televisivi non lo permettevano. Così adottarono un approccio radicale, suddividendo il lavoro tra Nakamura ed altre figure di spicco, che si sarebbero occupati della 1st key animation (dai-ichi genga/ichigen), ed animatori meno accreditati, che avrebbero fatto la 2nd key animation (dai-ni genga/nigen).
Cosa vuol dire precisamente, e che relazione c'è coi layout? In poche parole la 1st key animation era l'animazione allo stadio grezzo, non ancora corretta, mentre la 2nd key animation era la fase di cleanup, cioè di pulizia, di completamento dei keyframe, sulla base delle correzioni. Man mano che il processo si è diffuso in tutta l'industria, la ichigen ha iniziato a somigliare sempre più alla fase di layout che non all'effettiva key animation. Oggi la 1st key animation consiste fondamentalmente in layout più o meno dettagliati.
In realtà, pare che anche il sistema di nigen abbia radici più datate, che potremmo far risalire agli albori dello studio Toei. Ma per quanto riguarda le produzioni TV, se ne possono trovare le tracce negli anni '70 e nei primi anni '80, quando animatori come Yoshinori Kanada e Motosuke Takahashi lo adottarono su Zambot 3 e Lamù. Dunque qual è la differenza con quanto avvenuto negli anni Duemila? Si è trattato, sostanzialmente, di un cambiamento di scala: nei casi di Kanada e Takahashi, i 2nd key animator erano loro allievi, e non venivano accreditati o al massimo erano indicati come key animator. Oggigiorno quella del 2nd key animator è una posizione ufficiale, che troviamo nei titoli di coda, è pertanto molto più convenzionale e consolidata rispetto a un tempo.
In questa 1st KA di Jujutsu Kaisen realizzata da Vercreek si può notare l'alternanza di animazioni chiave complete con layout più abbozzati e semplici.
In termini produttivi, la gestione dei layout è totalmente diversa da quella degli anni '70, '80 e '90. Innanzitutto i layout sono tornati nelle mani degli animatori, e mentre il numero dei supervisori è aumentato, la loro influenza individuale sull'aspetto generale di un episodio è diminuita. Ma questo non implica una libertà maggiore per l'animatore, semmai, è il contrario: la pipeline lavorativa sta diventando sempre più frammentata, e i 1st key animator hanno sempre meno controllo sui loro cut - mentre i 2nd key animator non trovano soddisfazione in un lavoro che si avvicina più che mai all'inbetweening (intercalazione) invece che alla key animation vera e propria.
Comprendere i layout non serve soltanto a parlare di cartoni animati con più precisione, o ad avere qualche nozione in più sulla loro produzione. Quando parliamo di "sistema dei layout" parliamo infatti di uno degli elementi più caratteristici del processo di produzione dell'animazione giapponese, di ciò che identifichiamo come anime. Ma ciò dimostra anche che questo processo non è scolpito nella pietra: si è sempre evoluto e continuerà a farlo. Al centro di tutto questo c'è, naturalmente, il singolo animatore: l'evoluzione del layout è anche l'evoluzione del ruolo dell'animatore, che negli anime è sempre in bilico tra l'uniformizzazione e la ricerca di una maggiore espressione individuale.
Fonti consultate:
Fullfrontal.moe (1) (2)





















Chapeau ! 🤠
Grazie!
Devi eseguire l'accesso per lasciare un commento.